My Favorite Foods
So far we have just made plain old text. Let’s give it some style. We do that with a language called CSS, which stands for “Cascading Style Sheets.”
Goal
Make a page where some elements use different fonts and colors.
Example
 |
|---|
| Example on codepen: https://codepen.io/joe_bacal/pen/ZJYmLe?editors=1100 |
Clues
HTML Tags you will need
<h1>, <ul>, <li>, <p>
CSS Properties you will need
font-family
color
text-align
border
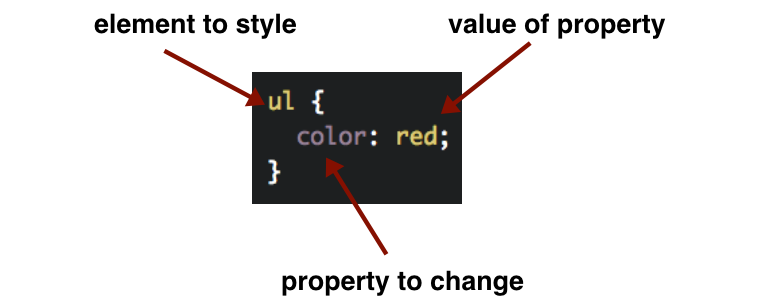
CSS Rules Syntax
- The first item is the thing you want to add style to.
- The rules for that thing go between curly brackets and end with a semi-colon.

- Rules “cascade." Meaning they keep affecting everything inside the element. So when we color a
<ul>red, all the<li>s inside it turn red too.